Print CSS mit speedata
Schon lange kann der speedata Publisher mit HTML in den Daten umgehen. Bisher war das nur für wenige Elemente möglich (z.B. b/u/em/ul/li/table) und auch die Gestaltungsmöglichkeiten mit CSS waren eingeschränkt. In der aktuellen Entwicklungsversion (3.9.x) wird ein ganz neuer und robuster HTML Parser benutzt, der auch die CSS Fähigkeiten stark erweitert.
Die Idee ist, dass sich die Ausgabe im Browser und die Ausgabe im PDF soweit wie möglich gleichen.

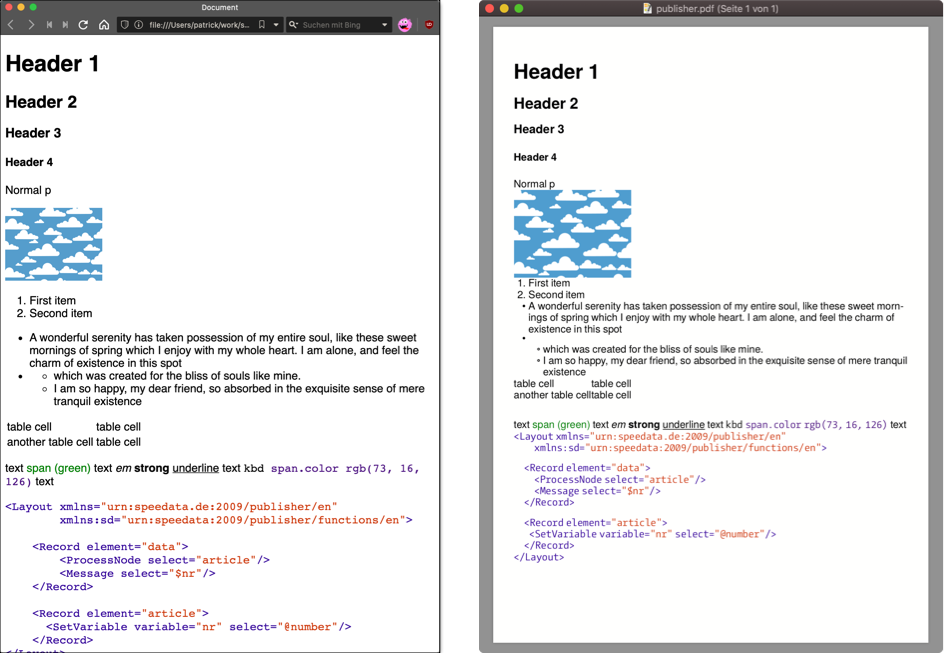
Dasselbe (HTML) Dokument im Browser (links) und als PDF (rechts). Noch gibt es Unterschiede bei den Abständen, aber es sollte klar werden, wo die Reise hingeht.
Benutzung im speedata Publisher
| Der neue HTML Modus ist noch in Entwicklung. Auch, wenn viele Dokumente schon gut aussehen, wird sich das Verhalten des speedata Publishers noch verändern. |
Es gibt zwei Arten, den neuen HTML Parser zu benutzen:
- Innerhalb eines Dokuments über das Kindelement
<HTML>von<Text>und - als eigenständiges Dokument über die Kommandozeile
Innerhalb eines Dokuments
Da HTML nicht kompatibel zu XML ist, müssen die Daten entsprechend im XML-Dokument kodiert sein.
Das <img>-Tag in HTML benötigt kein schließendes Tag, in XML wäre das ein Fehler.
Der speedata Publisher geht davon aus, dass die spitzen öffnenden Klammern als < und das & als & kodiert sind.
Die anderen XML Entitäten sind optional.
<data>
<h1>Header 1</h1>
<p>Text im Absatz</p>
</data>
oder (besser lesbar für Menschen):
<data><![CDATA[
<h1>Header 1</h1>
<p>Text im Absatz</p>
]]>
</data>
Die beiden Eingaben sind für den Parser gleichwertig.
Das dazugehörige Layout ist:
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Stylesheet filename="mystyle.css"/>
<Record element="data">
<Output>
<Text>
<HTML>
<Value select="sd:html(.)"/>
</HTML>
</Text>
</Output>
</Record>
</Layout>
Der speedata Publisher wird wie üblich über sp run (oder kürzer: sp) aufgerufen, das Ergebnis ist

Aufruf als eigenständiges Dokument
Mit sp html <meinedatei.html> wird der speedata Publisher im HTML-Modus aufgerufen.
Die angegebene HTML-Datei ist eine ganz normale Datei, wie sie auch im Browser angezeigt würde.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<h1>Header 1</h1>
<p>Text im Absatz</p>
</body>
</html>
Die im Kopf angegebene CSS-Datei muss natürlich existieren und kann die für Print-CSS üblichen Angaben enthalten. Siehe dazu beispielsweise den Artikel auf smashingmagazine.com. Noch sind nicht alle Möglichkeiten implementiert. Hier heißt es: einfach ausprobieren.