Feature der Woche: Bilder einbinden
Bilder in das PDF einbinden geht sehr einfach mit dem Publisher:
<Record element="data">
<PlaceObject>
<Image file="_samplea.pdf" width="5cm"/>
</PlaceObject>
</Record>
Das Bild _samplea.pdf ist (wie _sampleb.pdf) Bestandteil des Publishers
und für Testzwecke gut nutzbar. Als Bildformate sind PDF, PNG und JPEG
möglich. Andere Formate müssen vor der Verarbeitung in eines dieser Formate
konvertiert werden. Das Format, das in der Praxis am wenigsten Probleme
bereitet ist PDF. Hier können auch Farbprofile eingebettet werden.
Die Bilder werden bei der Verarbeitung im Publisher nicht verändert, das heißt, sie behalten unter anderem ihre ursprüngliche (Datei-)Größe bei. Bei sehr großen Bildern ist die Verarbeitungsgeschwindigkeit geringer und die Größe der resultierenden PDF-Datei nimmt natürlich zu. Daher kann es sich lohnen, für die Verarbeitung spezielle Versionen mit kleineren Dateigrößen bereit zu halten.
Breite und Höhe der Bilder
Wenn man Bilder einbindet, dann ist es immer sinnvoll, eine Größenangabe mitzugeben. Ansonsten wird die natürliche Größe des Bildes genommen. Was die natürliche Größe ist, ist nicht immer eindeutig zu sagen. In der Regel gibt es in der Bilddatei eine DPI-Angabe. Die ist aber oftmals willkürlich vom Bildbearbeitungsprogramm gesetzt (EXIF Felder). Wenn dort beispielsweise 72 DPI steht, ist ein 720 Pixel breites Bild 10 Zoll breit. Bei 300 DPI wäre das nur 2,4 Zoll.
Da man sich aber auf die Angabe nicht verlassen kann, werden Größenangaben für
die Ausgabe benötigt. Das kann entweder die gewünschte Höhe des Bildes oder
die gewünschte Breite des Bildes sein, oder beide Angaben zusammen. Im
Beispiel oben hat das Bild eine Breite von fünf Zentimeter. Die Angabe kann
natürlich auch als absolute Angaben in Rasterzellen gemacht werden. Ebenso
verhält sich die Angabe einer Höhe. Die Angabe von 100% bedeutet, dass die
gesamte verfügbare Breite genutzt werden soll (derzeit – Version 2.7.4 –
werden andere Prozentangaben noch nicht unterstützt). Die Angabe auto ist
wie das Weglassen der Angabe und ergibt keinen Sinn (außer, dass das
kompatibel zu CSS ist).
Wenn beide Proportionen angegeben sind (Breite und Höhe) gibt es zwei Modi: Beibehalten des Seitenverhältnisses oder Strecken bzw. Stauchen der Ausgabe.
<PlaceObject>
<Image file="ocean.pdf" width="10" height="3" clip="no"/>
</PlaceObject>
ergibt ein horizontal gestrecktes Bild:

Ist clip auf 'no' gesetzt, wird das Bild verzerrt.
Mit clip="yes" ist das Bild so ausgeschnitten, dass auf einer Seite die maximalen Ausmaße genommen werden
<PlaceObject>
<Image file="ocean.pdf" width="10" height="3" clip="yes"/>
</PlaceObject>
(Die Datei ocean.pdf kann hier herunter geladen werden.)

Ist clip auf 'yes' gesetzt, wird nur ein Ausschnitt gezeigt.
Die Größe von Bildern kann man mit den beiden XPath-Funktionen
sd:imagewidth(<Dateiname>) und sd:imageheight(<Dateiname>) ermitteln. Das
Ergebnis ist in Rasterzellen. Vorsicht, hier wird die natürliche Größe
genommen, die gegebenenfalls ohne Aussagekraft ist.
Maximale Höhe und Breite, minimale Höhe und Breite
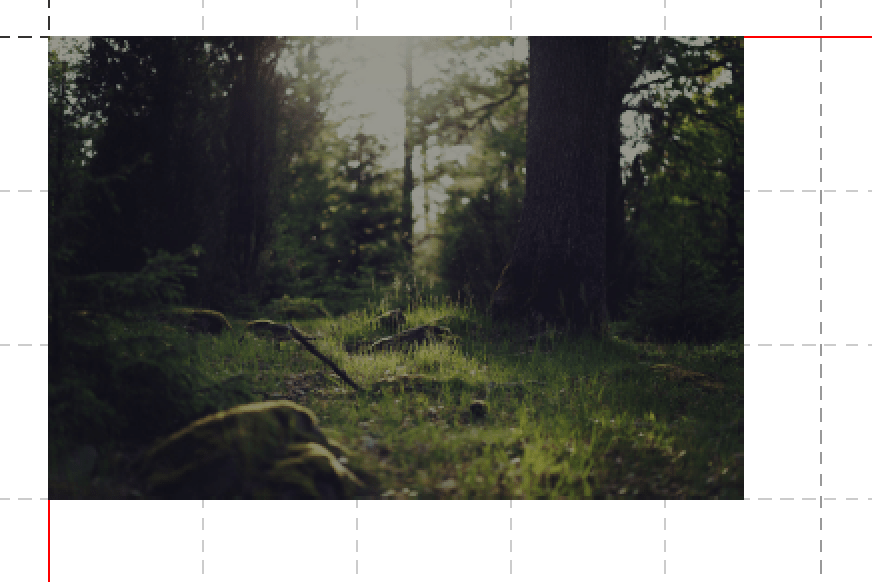
Um die natürliche Größe zu benutzen, aber Einschränkungen anzugeben, gibt es die vier Kombination aus min/max und width/height. Das Bild in dem folgenden Beispiel wird nicht breiter als 10 Rasterzellen und nicht höher als 3. Das Seitenverhältnis bleibt erhalten:
<PlaceObject>
<Image file="forest.jpg" maxwidth="10" maxheight="3" />
</PlaceObject>

Das Bild ist auf die Höhe von drei Rasterzellen beschränkt.
Drehen von Bildern
Mit dem Attribut rotate kann man Bilder in 90 Grad Schritten drehen
(positive Werte: im Uhrzeigersinn). Das nachfolgende Beispiel dreht ein Bild
um 90 Grad gegen den Uhrzeigersinn, wenn es sich um ein Hochformat-Bild
handelt. Mit dem XPath-Befehl sd:aspectratio(<Dateiname>) kann man das
Seitenverhältnis eines Bildes ermitteln. Wenn es größer als 1 ist, dann
handelt es sich um ein Bild im Querformat.
Mit der folgenden Datendatei:
<data>
<img file="_samplea.pdf" />
<img file="_sampleb.pdf" />
</data>
und der dazugehörigen Datei layout.xml
<Layout xmlns:sd="urn:speedata:2009/publisher/functions/en"
xmlns="urn:speedata.de:2009/publisher/en" >
<Record element="data">
<ForAll select="img">
<PlaceObject>
<Image file="{@file}" width="5"
rotate="{if ( sd:aspectratio(@file) < 1 ) then '-90' else '0'}"/>
</PlaceObject>
<NextRow/>
</ForAll>
</Record>
</Layout>
wird das zweite Bild um 90° gegen den Uhrzeigersinn gedreht. Die geschweiften
Klammern bei file und rotate bedeuten, dass in den XPath-Modus gesprungen
wird, um die Ausdrücke auszuwerten.
Achtung: ist das Bild im Argument von sd:aspectratio() nicht im Dateisystem vorhanden, wird der Wert von dem Platzhalterbild genommen. Um zu überprüfen, ob ein Bild überhaupt vorhanden ist, kann man den Befehl sd:file-exists(<Dateiname>) benutzen.
Speicherort der Bilddateien
Meist liegen die Bilder im Dateisystem oder in einem DAM (digital asset management). Im Dateisystem können sie entweder mit einem absoluten Pfad angesprochen werden:
<Image href="file:///Pfad/zum/Bild.pdf" />
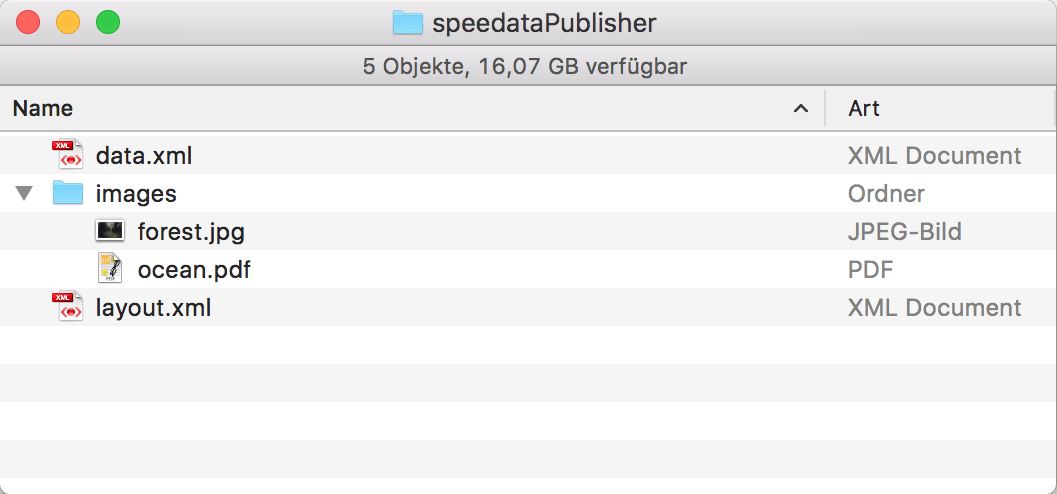
oder als Datei in einem der Unterverzeichnisse des Suchpfads. Beispielweise können die Bilder in dem Unterverzeichnis images liegen:

Mögliche Dateiorganisation in einem Verzeichnis. Der Name der Unterverzeichnisse (Ordner) ist beliebig.
Die Bilder können auch mittels http-Protokoll von einem Webserver geladen werden. Die Syntax ist analog zum Beispiel mit dem absoluten Pfad:
<Layout xmlns="urn:speedata.de:2009/publisher/en" >
<Record element="data">
<PlaceObject>
<Image href="http://placekitten.com/g/400/300" width="5"/>
</PlaceObject>
</Record>
</Layout>
Derzeit (Version 2.7.4) wird das https-Protokoll (SSL) nicht unterstützt.
Bild nicht gefunden?
Was passiert, wenn ein Bild nicht gefunden wird? Das normale Verhalten ist die Ausgabe einer Fehlermeldung und einem Platzhalterbild, das das Fehlen anzeigt:
<PlaceObject>
<Image file="doesnotexist" width="5"/>
</PlaceObject>

Dass die Bilddatei nicht gefunden wurde, sollte sofort zu erkennen sein.
Eine andere Möglichkeit besteht darin, mit fallback ein Platzhalterbild selber zu bestimmen:
<PlaceObject>
<Image file="doesnotexist" fallback="......" width="5"/>
</PlaceObject>
Man kann auch noch einstellen, ob es ein Fehler ist, wenn ein Platzhalterbild ausgewählt wird, oder nur eine Warnung.
<Options imagenotfound="error"/>
bzw. warning für eine Warnung.
Besonderheiten bei PDF-Dateien
PDF-Dateien haben einige Besonderheiten: sie können mehrere Seiten enthalten und die einzelnen Seiten haben verschiedene Boxen, die den sichtbaren Bereich und andere Bereiche markieren. Manche der Boxen sind für den Ausdruck wichtig, manche für die Ansicht im PDF-Anzeigeprogramm. Die Box, die mit den angegebenen Größen angezeigt werden soll, wird mit dem Attribut visiblebox (bis Version 2.7.5: maxsize) bestimmt:
<Image file="seite.pdf" width="210mm" height="297mm" visiblebox="artbox"/>
bedeutet, dass die »artbox« in der Größe 210mm × 297mm dargestellt wird.
Das Attribut page wurde schon in Feature der Woche: Mehrseitige PDF
einbinden vorgestellt. Er
dient dazu, die Seite auszuwählen, wenn eine PDF-Datei eingebunden wird. Mit
sd:number-of-pages(<Dateiname>) kann ermittelt werden, wie viele Seiten eine
PDF-Datei enthält.
Weitere Parameter
-
Man kann über die
padding-*-Angaben festlegen, wie viel Abstand das Bild vom entsprechenden Rand haben soll. -
Mit
dipwarnkann eine Warnung herausgegeben werden, wenn die tatsächliche Anzahl der Pixel je Zoll geringer ist, als die Vorgabe.
Dieser Artikel bezieht sich auf den speedata Publisher in der Version 2.7.4. Andere Versionen haben womöglich andere Befehle oder die genannten Befehle zeigen ein anderes Verhalten. Bitte schau im Zweifelsfall in der Anleitung nach.
In der Serie »Feature der Woche« beschreibe ich einmal in der Woche mehr oder weniger nützliche Eigenschaften des Publishers. Kommentare gerne an mich per E-Mail oder einfach im Kommentarfeld.