Feature der Woche: Raster
Die Wikipedia enthält zum Thema Gestaltungsraster den folgenden Text:
»Der Gestaltungsraster (in der Praxis oft das Gestaltungsraster), auch der typografische Raster, Rastersystem oder auf Englisch auch Grid genannt, ist ein Ordnungssystem in der visuellen Kommunikation, das als Hilfskonstruktion die Organisation von grafischen Elementen auf einer Fläche oder in einem Raum erleichtert. Gestaltungsaufgaben, in denen der Raster Anwendung findet, sind meist typografischer Art – es wird dann von Rastertypografie gesprochen.«
Es handelt sich also um nicht sichtbare Linien oder Kästchen, an dem Objekte ausgerichtet sind. Man kennt es beispielsweise vom Zeitungsdruck, wo es oftmals fünf oder sechs Spalten gibt. Alle Bilder oder Anzeigen füllen dann eine oder mehrere Spalten aus. Ebenso gibt es in Katalogen häufig Rasterzeilen, die ähnlich funktionieren. Dadurch erreicht man ein klares Layout.
Der speedata Publisher arbeitet grundsätzlich mit einem solchen Raster. Da
jede Publikation anders ist, gibt es keine Möglichkeit, eine sinnvolle Vorgabe
dafür zu machen. In der Voreinstellung ist das Raster mit einer Größe von 1cm
× 1cm gesetzt. Es gilt für die Seite sowie alle Positionierungsrahmen und
Gruppen. Anzeigen kann man das Raster mit sp --grid oder <Trace grid="yes"/> im Layout.
Diese Datei unter layout.xml speichern und die PDF-Datei mit sp --dummy erzeugen:
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Trace grid="yes"/>
<Pageformat width="8cm" height="6cm"/>
<Record element="data">
<PlaceObject column="3" row="2">
<Textblock>
<Paragraph>
<Value>Hello world!</Value>
</Paragraph>
</Textblock>
</PlaceObject>
</Record>
</Layout>
ergibt

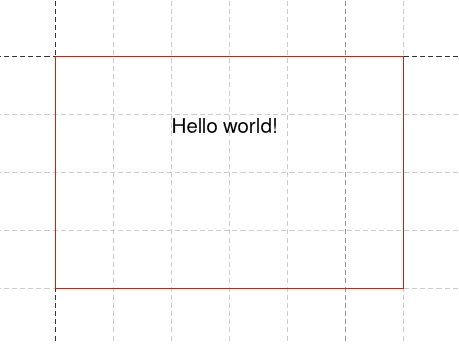
Einfaches Raster
Wenn man genau hinschaut, sieht man, dass der erste und dann jeder fünfte
Strich etwas dunkler gezeichnet wird. Das hilft dabei, Rasterzellen zu zählen,
falls das notwendig sein sollte. Die rote Linie zeigt die Begrenzung der
Seite, in der Voreinstellung sind die Ränder jeweils 1cm. In dem Beispiel
sieht man auch schon, dass die Angaben bei row und column sich auf das
Raster bezieht, der Ursprung oben links hat die Koordinate 1,1. Bei row und
bei column kann man auch absolute Angaben machen wie 12cm. Das bezieht
sich dann immer auf die linke bzw. obere Entfernung zum Papierrand.
Das Raster wird mit dem Befehl <SetGrid> global eingestellt. Z.B.
<SetGrid height="12pt" nx="10"/>
setzt die Rasterhöhe auf 12 Punkt und die -breite auf 1/10 der Seitenbreite. Man kann auch noch Abstände zwischen den Rasterzellen festlegen.
Eine Schwierigkeit gibt es bei der Festlegung eines Rasterwerts auf eine bestimmte Größe: wenn die Papierbreite, der Seitenrand und die Rasterbreite festgelegt werden, können die Angaben sich widersprechen.
Wofür wird das Raster benötigt?
Ruft man sp mit der Option --show-gridallocation auf, so sieht man sofort,
wofür das Raster auch gut ist. Belegte Zellen werden intern markiert, so dass
kein weiteres Objekt in diesem Bereich platziert werden kann. Zumindest nicht
ohne Fehlermeldung oder dem Hinweis, dass kein Bereich dafür freigehalten
werden soll (allocate="no" in <PlaceObject>).
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<SetGrid height="12pt" nx="10"/>
<Trace grid="yes" gridallocation="yes"/>
<Pageformat width="8cm" height="6cm"/>
<Record element="data">
<PlaceObject column="3" row="2">
<Textblock>
<Paragraph>
<Value>Hello world!</Value>
</Paragraph>
</Textblock>
</PlaceObject>
</Record>
</Layout>
ergibt

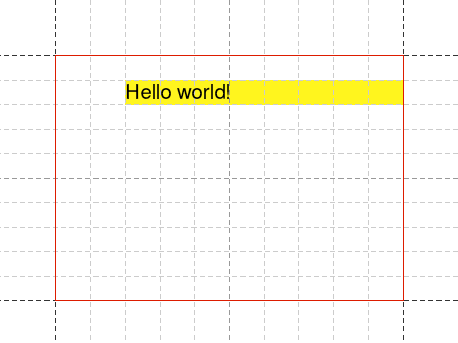
Raster mit Rasterbelegungsanzeige eingeschaltet. Der gelbe Bereich wird intern als »belegt« markiert.
Der Versuch, ein Objekt in einen schon belegten Bereich zu platzieren, gibt eine Warnung.
Fügt man dem Layout oben noch die Zeilen
<PlaceObject column="1" row="1">
<Image file="ocean.pdf" height="4"/>
</PlaceObject>
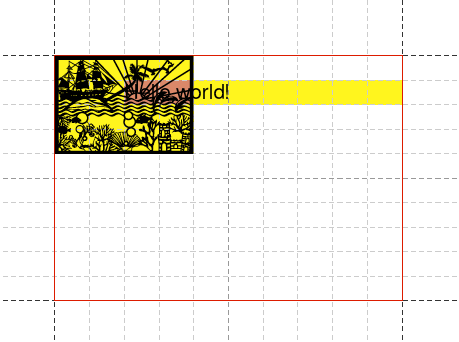
hinzu, ergibt sich folgende Rasterbelegung:

Doppelt belegtes Raster. Rot markiert sind die Flächen, die sich mehrere Objekte teilen (überlappen)
und eine Warnung:
...
PlaceObject: Image in row 1 and column 1, width=4, height=4 (page 1)
Warning: Rasterkonflikt
...
(Die Datei ocean.pdf kann hier herunter geladen werden.)
Lässt man die Angaben für Spalte und Zeile weg, sucht sich der Publisher die nächste freie Position selbsttätig.
Bilder, Barcodes, Boxen etc. haben feste Breiten und Höhen. Texte und Tabellen nutzen die noch vorhandene Breite meist aus. So benötigt die Textbox aus dem Beispiel oben keine Angabe einer Breite. Es wird einfach die Breite angenommen, die in Spalte 3 noch verfügbar ist, bei 10 Spalten Seitenbreite sind das 8 Spalten.
Benötigt ein Objekt (wie das Bild oben) eine Breiten- oder Höhenangabe, kann diese entweder absolut (z.B. 5cm) gegeben werden oder in Rasterzellen. Abstände zwischen den Rasterzellen werden automatisch berücksichtigt.
Eigene Raster in Gruppen
Es folgt ein Beispiel für ein Raster innerhalb einer Gruppe. Ohne die explizite <Grid .../>-Angabe wird das Raster der Seite genommen.
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<SetGrid nx="4" ny="4"/>
<Trace grid="yes" gridallocation="yes" objects="yes"/>
<Record element="data">
<Group name="table">
<Grid width="1cm" height="12pt"/>
<Contents>
<PlaceObject>
<Table width="4" stretch="max">
<Tr>
<Td><Paragraph><Value>Spalte 1/1</Value></Paragraph></Td>
<Td><Paragraph><Value>Spalte 2/1</Value></Paragraph></Td>
</Tr>
<Tr>
<Td><Paragraph><Value>Spalte 1/2</Value></Paragraph></Td>
<Td><Paragraph><Value>Spalte 2/2</Value></Paragraph></Td>
</Tr>
</Table>
</PlaceObject>
<PlaceObject row="4" column="2">
<Image file="ocean.pdf" width="3"/>
</PlaceObject>
</Contents>
</Group>
<PlaceObject groupname="table"/>
</Record>
</Layout>

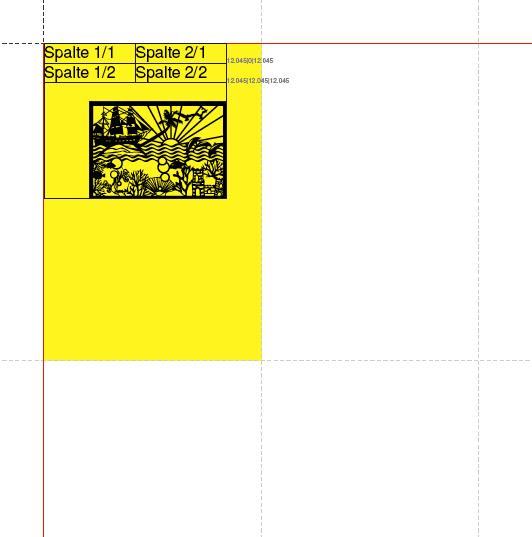
Ausschnitt aus einer Seite. Das Raster innerhalb der Gruppe ist deutlich feiner als das grobe Seitenraster.
Update 1.10.2016: die Option zum Anzeigen des Rasters ist nicht mehr unter Options zu finden, sondern unter Trace. Der Inhalt des Beitrags wurde angepasst. Siehe auch Feature der Woche: Debugging.