Tabellenspalten ausgleichen
Ganz frisch (seit Version 3.1.24) gibt es ein neues Feature: Tabellenspalten »ausgleichen«. Damit lassen sich die Tabellen auf den Seiten ausgleichen. In der Regel benutzt eine Tabelle erst den ersten Positionierungsrahmen eines Bereichs, dann den nächsten etc.
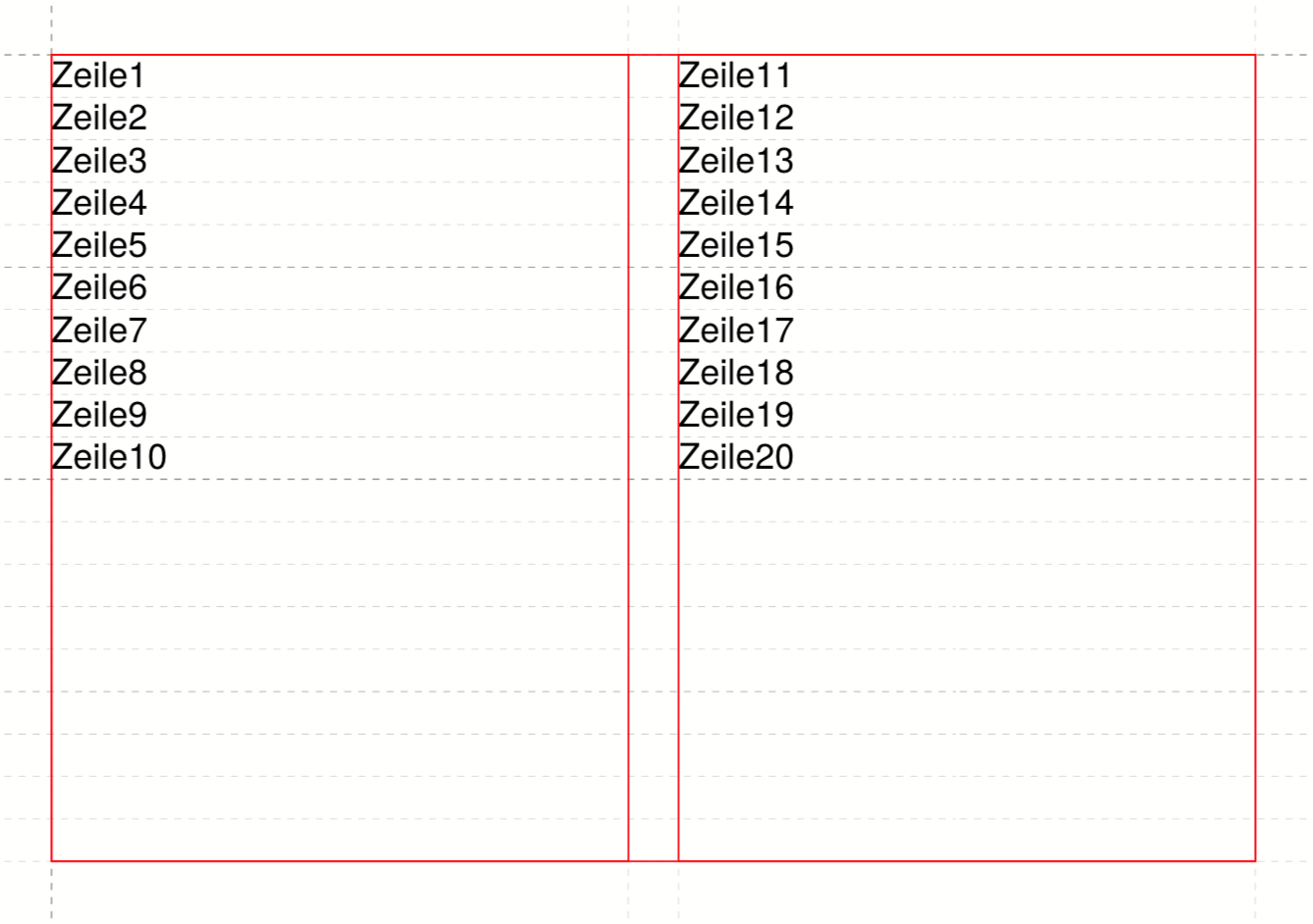
Schaltet man nun bei <Table balance="yes">, so wird die Tabelle wie folgt ausgegeben:
Damit das funktioniert, muss die Tabelle in einem Positionierungsbereich ausgegeben werden, nicht auf einer Seite. Die Anzahl der Spalten, auf die ausgeglichen werden soll, bestimmt sich durch die Anzahl der Positionierungsrahmen, die der Bereich enthält. Hier ein konkretes Beispiel:
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en"
version="3.1.24">
<Trace grid="yes"/>
<SetGrid nx="2" dx="5mm" height="12pt"/>
<Pageformat width="140mm" height="100mm"/>
<Pagetype name="Seite" test="true()">
<Margin left="1cm" right="1cm" top="1cm" bottom="1cm"/>
<PositioningArea name="zweispalten">
<PositioningFrame width="1" height="{sd:number-of-rows()}" row="1" column="1"/>
<PositioningFrame width="1" height="{sd:number-of-rows()}" row="1" column="2"/>
</PositioningArea>
</Pagetype>
<Record element="data">
<PlaceObject area="zweispalten">
<Table balance="no">
<Loop select="20" variable="i">
<Tr>
<Td><Paragraph><Value>Zeile</Value><Value select="$i"/></Paragraph></Td>
</Tr>
</Loop>
</Table>
</PlaceObject>
</Record>
</Layout>
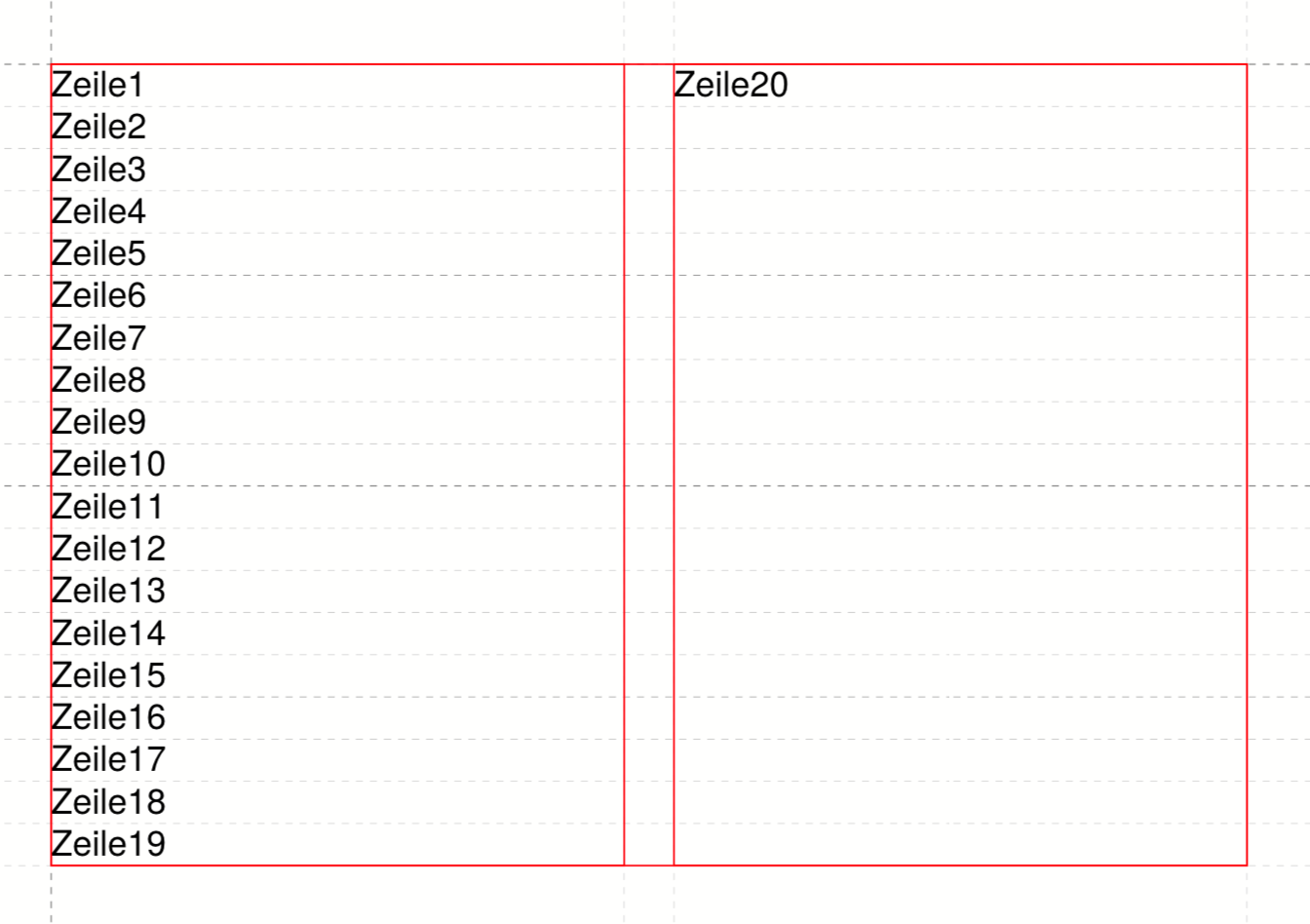
Mit balance="no" wie im Beispiel gibt es eine volle erste Spalte:

Setzt man hingegen balance="yes", so wird daraus:

Die Angabe wird immer auf der letzte Seite einer Tabelle beachtet, da die vorherigen Seiten den Platz sowieso vollständig ausfüllen.