Feature der Woche: Gruppen in Tabellen
Diese Ausgabe kommt gerade noch rechtzeitig, um »Feature der Woche« genannt zu werden.
Diejenigen, die ein wenig Erfahrung mit dem Publisher haben, kennen die virtuellen Flächen oder Gruppen (<Group>).
Diese wurden in einer früheren Ausgabe schon thematisiert.
Kurz: auf diese beliebig vergrößerbaren Flächen kann man Objekte wie auf einer Seite platzieren, aber ohne, dass sie im PDF erscheinen.
Anschließend kann die Gruppen ausmessen und ggf. verwerfen oder in die PDF-Datei ausgeben.
Damit kann man Optimierungen fast jedweder Art durchführen.
Die Gruppen konnte man bisher nur über <PlaceObject groupname="..."> ausgeben.
Seit der Version 2.9.10 kann man Gruppen auch in Tabellen (genauer: Tabellenzellen, <Td>) ausgeben mit dem Befehl <Groupcontents>.
Das ist nur eine kleine Änderung (tatsächlich nur 7 Zeilen Code, der Rest ist Dokumentation und Tests), aber in manchen Situationen sehr effektiv.
Das Grundgerüst ist folgendes:
<Record element="data">
<Group name="foo">
<Contents>
<PlaceObject column="1">
<Image file="_samplea.pdf" width="5"/>
</PlaceObject>
</Contents>
</Group>
<PlaceObject>
<Table>
<Tr>
<Td><Groupcontents name="foo"/></Td>
</Tr>
</Table>
</PlaceObject>
</Record>
In diesem Fall (es ist ein Beispiel!) ist das natürlich trivial. Wenn aber die Gruppe einen wesentlich größeren Umfang hatte, war es mühselig, das in Tabellen zu wiederholen. Das war nämlich einfaches Copy & Paste, was aus Entwicklersicht natürlich unschön ist. (Der Pragmatismus hat aber bisher gesiegt.)
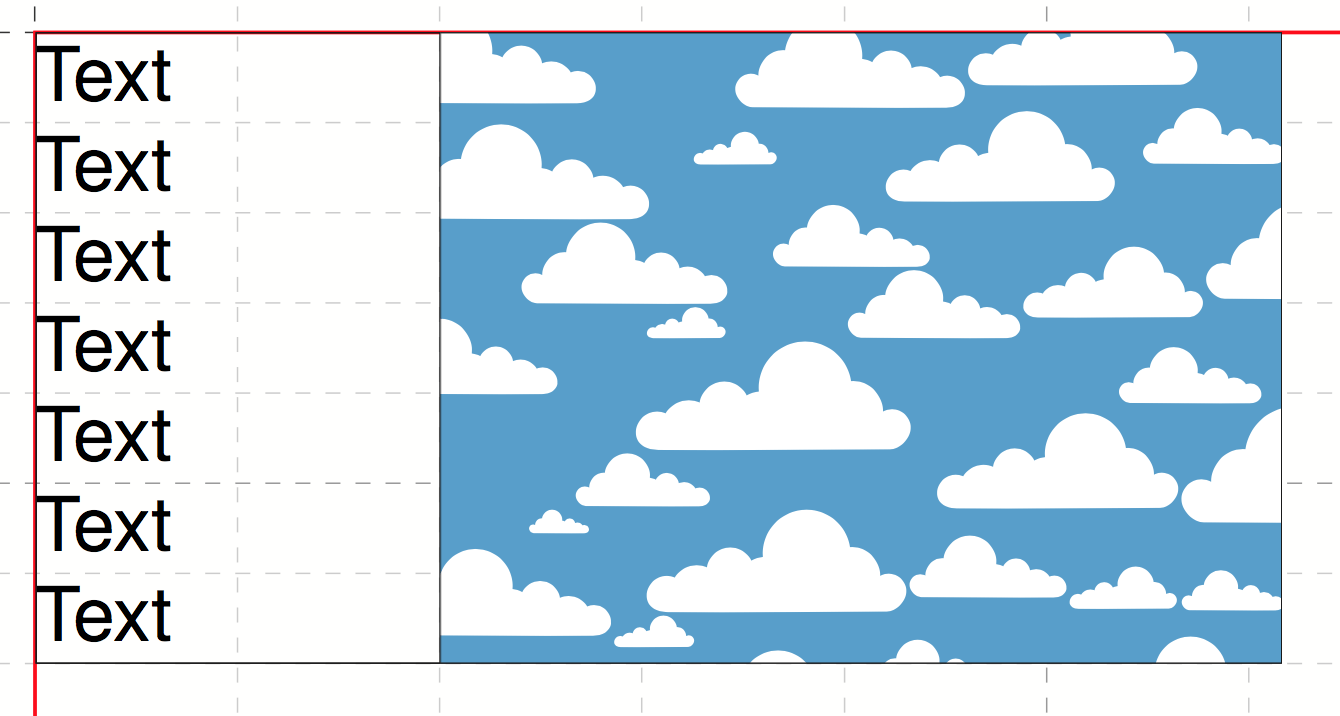
In einem Beispiel brauchte ich eine Tabelle mit zwei nebeneinanderliegenden Zellen, wobei in der einen Zelle ein Bild ist und dessen Höhe identisch mit dem Inhalt in der anderen Spalte sein sollte.

Das Bild in der rechten Tabellenzelle soll genau so hoch sein wie der Inhalt der linken Spalte.
<Trace objects="yes" grid="yes"/>
<SetGrid height="12pt" nx="20"/>
<Record element="data">
<Group name="foo">
<Contents>
<PlaceObject>
<Textblock width="2">
<Paragraph>
<Loop select="{sd:randomitem(4,5,6,7)}">
<Value>Text</Value><Br/>
</Loop>
</Paragraph>
</Textblock>
</PlaceObject>
</Contents>
</Group>
<PlaceObject>
<Table>
<Tr>
<Td><Groupcontents name="foo"/></Td>
<Td><Image file="_samplea.pdf" height="{sd:group-height('foo')}"/></Td>
</Tr>
</Table>
</PlaceObject>
</Record>
Die Gruppe enthält einige Zeilen mit Text, die Gruppenhöhe ist dank des Rasters, das auf dem voreingestellten Zeilenabstand der Schriftart text eingestellt ist, genau so hoch wie der Text. Das Bild enthält nun anschließend die Höhe, die vorher berechnet wurde.
Bisher war es nötig, den Text erneut in der ersten Tabellenzelle auszugeben.
Dieser Artikel bezieht sich auf den speedata Publisher in der Version 2.9.10. Andere Versionen haben womöglich andere Befehle oder die genannten Befehle zeigen ein anderes Verhalten. Bitte schau im Zweifelsfall in der Anleitung nach.
In der Serie »Feature der Woche« beschreibe ich einmal in der Woche mehr oder weniger nützliche Eigenschaften des Publishers. Kommentare gerne an mich per E-Mail oder einfach im Kommentarfeld.