Feature der Woche: Gruppen (Group)
Eine der bedeutendsten Eigenschaften des Publishers ist die Möglichkeit, Objekte auf einer virtuellen Seite (Group) zu platzieren, um sie anschließend auszumessen bzw. zusammenhängend zu platzieren. Diese virtuelle Seite hat erst einmal keine Breite und keine Höhe. Die Fläche passt sich den Ausmaßen dem Inhalt an. Somit lassen sich Fragen beantworten wie »Passt der Artikel (mit Bild und Beschreibung) noch auf die Seite?« oder »Wie sehr muss ich die Schriftgröße verkleinern, damit der ganze Text auf eine A4-Seite passt?«.
Ebenfalls ist es möglich, diese virtuelle Seite mit einem eigenen Seitenraster zu versehen. Damit lassen sich zum Beispiel Objekte auf der virtuellen Seite feiner positionieren, als es mit einem gröberen Seitenraster der Hauptseite möglich ist.
Einige Dinge muss man aber beachten, wenn man die Gruppen einsetzt:
- Die Breitenangaben bei Textblöcken und Tabellen sind nun obligatorisch, da es kein »natürliches Maximum« gibt.
- Die Seitenraster können nicht mit
nxundnybestimmt werden, sondern nur mit festen Werten für Höhe und Breite. - Bereiche können mit Gruppen nicht kombiniert werden. D.h. bei
PlaceObjectund ähnlichen Befehlen darfareanicht angegeben werden. - Platzierungen in Gruppen dürfen nicht absolut (z.B.
row="2mm") erfolgen.
Wie werden Gruppen benutzt?
<Layout
xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Trace grid="yes" objects="yes"/>
<Record element="data">
<Group name="test">
<Contents>
<PlaceObject row="2" column="2">
<Image width="3" file="_sampleb.pdf"/>
</PlaceObject>
</Contents>
</Group>
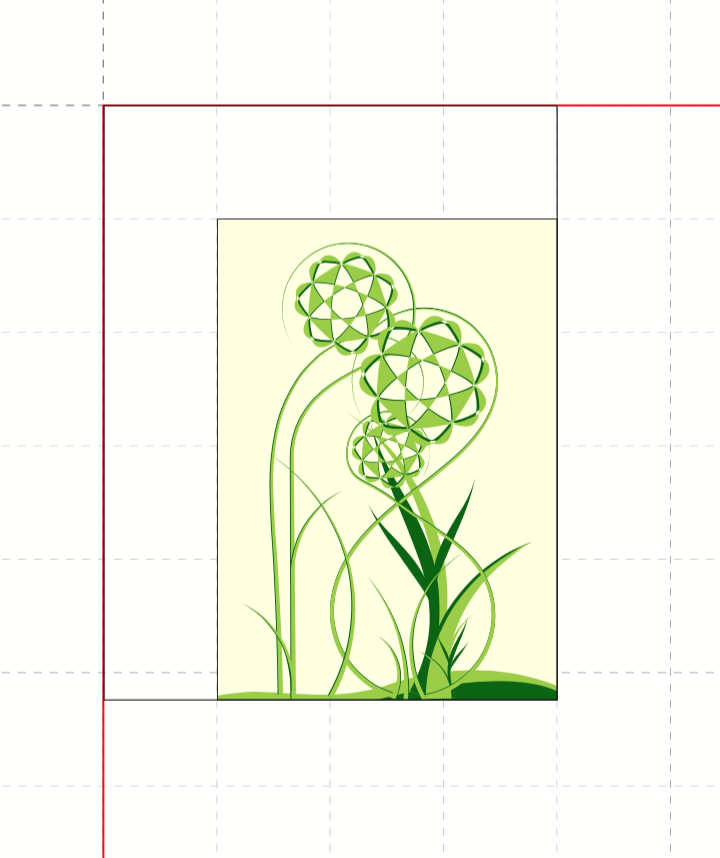
<PlaceObject groupname="test"/>
</Record>
</Layout>

Die Gruppe nimmt den minimalen Platz in Anspruch.
Ist die Gruppe erzeugt, aber noch nicht platziert, dann kann ich mit bestimmten XPath-Funktionen die Maße der Gruppe ausmessen: sd:group-width('gruppenname') und sd:group-height('gruppenname') geben die Breite in und Höhe in ganzen Rasterzellen aus. Im Beispiel ergibt
<Message select="sd:group-height('test')"/>
die Zahl 6 in der Ausgabe, obwohl die Gruppe nur die Höhe von ca. 5,2 Zellen hat. Der Publisher rechnet im Prinzip immer mit ganzen Rasterzellen.
Damit ist eigentlich schon alles gesagt, was zum Thema Gruppen gehört. Die Anwendungsfälle sind sehr vielfältig. Im Prinzip geht es hier immer um die Frage: wie groß sind diese Objekte? Passen sie noch auf die Seite? Muss ich hier einen Umbruch einfügen? Und so fort. Am besten spielt man ein wenig mit den virtuellen Seiten, um sich damit vertraut zu machen. Richtig benutzt sind sie ein mächtiges Werkzeug.
Dieser Artikel bezieht sich auf den speedata Publisher in der Version 2.7.9. Andere Versionen haben womöglich andere Befehle oder die genannten Befehle zeigen ein anderes Verhalten. Bitte schau im Zweifelsfall in der Anleitung nach.
In der Serie »Feature der Woche« beschreibe ich einmal in der Woche mehr oder weniger nützliche Eigenschaften des Publishers. Kommentare gerne an mich per E-Mail oder einfach im Kommentarfeld.