Feature der Woche: Hintergrund in Tabellen
Nachdem letzte Woche Funkstille war (fast, zumindest gab es keinen Beitrag in der Reihe »Feature der Woche«), ist diese Woche das Thema »Hintergrund in Tabellen« dran.
Einfärben von Zellen
Man einzelne Zellen oder Zeilen einfärben. Dazu gibt es sowohl bei Tr als
auch bei Td das Attribut backgroundcolor vorhanden:
<PlaceObject>
<Table>
<Tr backgroundcolor="green">
<Td>
<Paragraph>
<Value>Zelle 1</Value>
</Paragraph>
</Td>
<Td backgroundcolor="goldenrod">
<Paragraph>
<Value>Zelle 2</Value>
</Paragraph>
</Td>
</Tr>
</Table>
</PlaceObject>

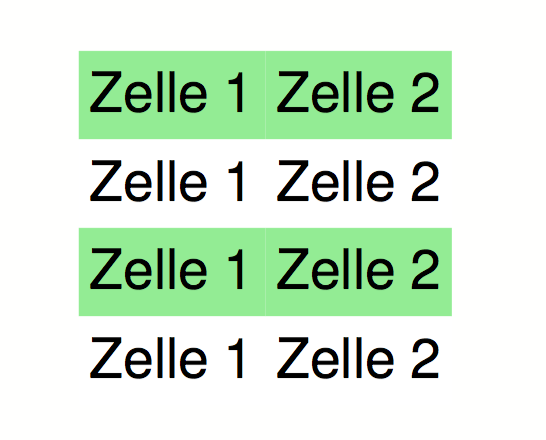
Die Farbangabe der Zelle überschreibt die der Zeile.
Oftmals werden in Tabellen die Zeilen farbig unterschieden. Dafür gibt es die
XPath-Funktion sd:alternating() mit mindestens drei Argumenten. Das erste Argument ist ein eindeutiger Identifier (String), die weiteren Argumente sind die, die sich der Reihe nach abwechseln sollen:
<PlaceObject>
<Table padding="2pt">
<Loop select="4">
<Tr backgroundcolor="{sd:alternating('tabelle','lightgreen','white')}">
<Td>
<Paragraph>
<Value>Zelle 1</Value>
</Paragraph>
</Td>
<Td>
<Paragraph>
<Value>Zelle 2</Value>
</Paragraph>
</Td>
</Tr>
</Loop>
</Table>
</PlaceObject>
ergibt

Die XPath-Funktion wird in jedem Schleifendurchlauf ausgeführt
Zu der Funktion sd:alternating(<id>,...,...) gehören noch zwei weitere
Funktionen: sd:reset-alternating(<id>) um den Zähler wieder auf 1 zu setzen
und sd:keep-alternating(<id>) um den zuletzt benutzten Wert zu erhalten,
ohne den Zähler zu erhöhen. sd:reset-alternating(<id>) bietet sich am Anfang
von Tabellen an, um immer dieselbe Farbe in der ersten Zeile zu erhalten. Dazu kann folgendes Feature nutzen:
<Table eval="sd:reset-alternating('tabelle')">
...
</Table>
eval wertet einen XPath-Ausdruck aus, verwirft aber das Ergebnis.
Text im Hintergrund
<Table width="7">
<Tr>
<Td background-text="Neu"
background-size="contain"
background-textcolor="lightgray"
background-transform="rotate(-40deg)">
<Paragraph>
<Value select="sd:loremipsum()"/>
</Paragraph>
</Td>
</Tr>
</Table>
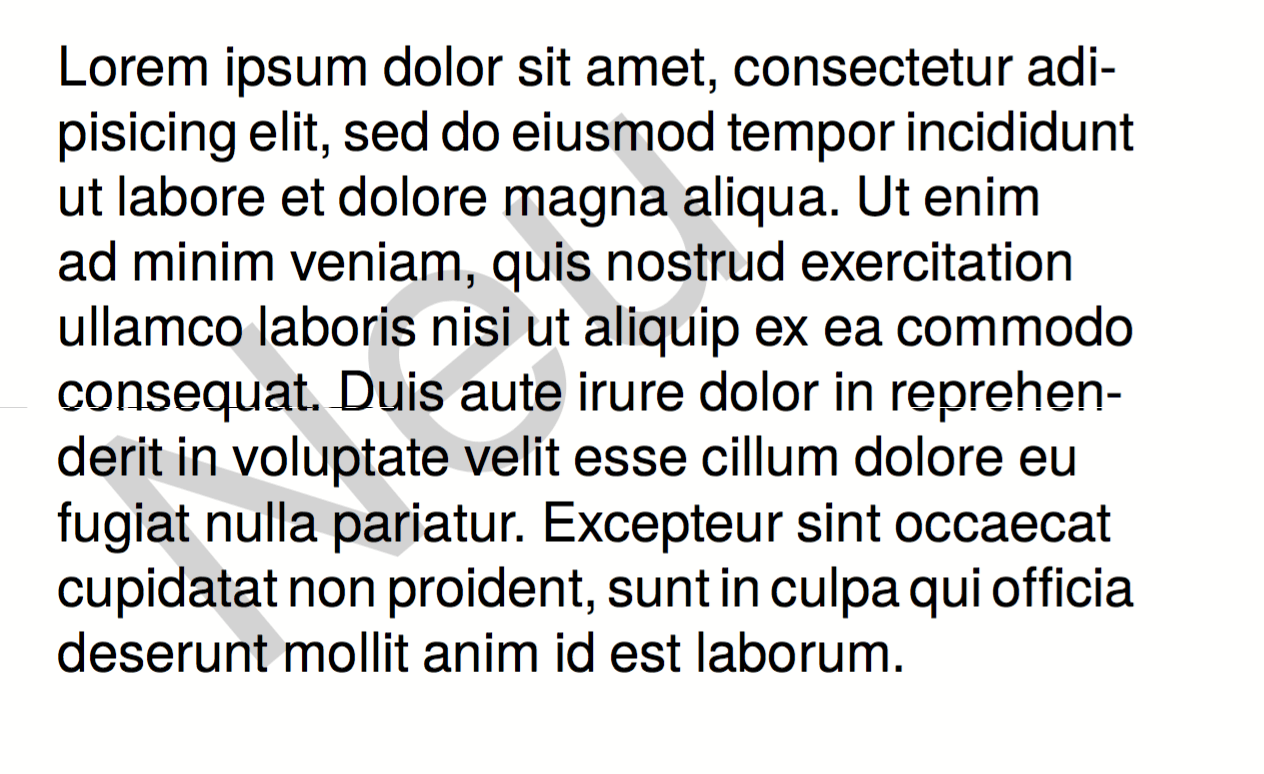
Mit den Attributen background-* kann man Text in den Hintergrund legen:

Text im Hintergrund einer Zelle
Bild hinter dem Text
<DefineFontfamily name="mini" fontsize="6" leading="8">
<Regular fontface="TeXGyreHeros-Regular"/>
</DefineFontfamily>
<Record element="data">
<PlaceObject>
<Table width="7">
<Tr>
<Td>
<Overlay>
<Image width="4.5cm" file="_samplea.pdf"/>
<Position x="20" y="100">
<Textblock width="4" fontface="mini">
<Paragraph textformat="left">
<Value select="sd:dummytext()"/>
</Paragraph>
</Textblock>
</Position>
</Overlay>
</Td>
</Tr>
</Table>
</PlaceObject>
</Record>
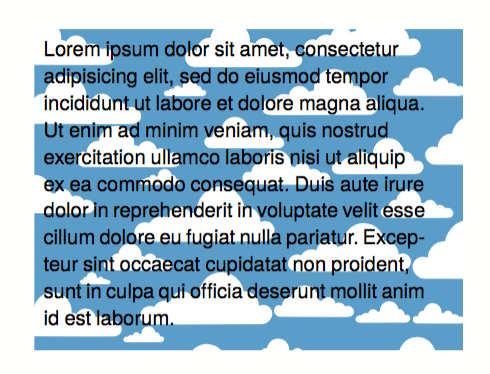
Mit dem Befehl <Overlay> kann man Elemente übereinander legen. In
Tabellenzellen kann man das nutzen, um Text (wie Hinweise auf den Autor eines
Bildes) über ein Bild zu legen. Man kann aber auch ganze Texte hinterlegen. Ob
es sinnvoll ist, oder nicht, mag mal dahin gestellt sein.

Tabellenzelle mit Text und einem Bild im Hintergrund
Dieser Artikel bezieht sich auf den speedata Publisher in der Version 2.7.7. Andere Versionen haben womöglich andere Befehle oder die genannten Befehle zeigen ein anderes Verhalten. Bitte schau im Zweifelsfall in der Anleitung nach.
In der Serie »Feature der Woche« beschreibe ich einmal in der Woche mehr oder weniger nützliche Eigenschaften des Publishers. Kommentare gerne an mich per E-Mail oder einfach im Kommentarfeld.