Feature der Woche: Schneidemarken & co.
In der 20. Ausgabe der Reihe »Feature der Woche« (Jubiläum!) geht es um Schneidemarken (Schnittmarken) und um Beschnittzugabe. Ob Schneidemarken in der heutigen digitalen Druckwelt überhaupt noch eine Notwendigkeit haben, vermag ich nicht zu beurteilen. Man kann sie mit
<Options cutmarks="yes" />
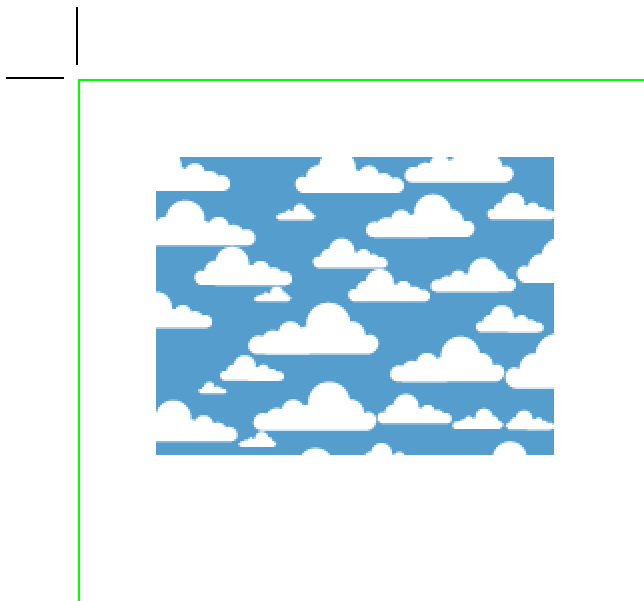
einschalten. An allen vier Ecken gibt es nun zwei Striche, die das Endformat (z.B. DIN A4) anzeigen. Die Striche gehen nicht bis ganz zur Schnittkante, damit noch ein wenig »Spiel« ist, wenn das Blatt nicht exakt zugeschnitten wird. Beim Druck wird oft nicht nur eine Seite auf ein Blatt gedruckt, sondern viele Seiten auf einen Bogen. Mit den Schneidemarken können nun die Seiten passend ausgeschnitten werden. (Eine Google Bildersuche ist sehr erhellend.)

Linke obere Schneidemarke. Das Endformat (TrimBox) ist grün markiert
Beschnittzugabe / Anschnitt
Verwandt mit dem Thema der Schnittmarken ist die Beschnittzugabe (auch: Anschnitt, engl. bleed). Sie kennzeichnet einen Bereich rund um das Endformat, in den sichtbare Objekte im Endformat, die an den Rand stoßen, in den Rand hineinragen sollen. Das klingt kompliziert, ist aber ganz einfach:

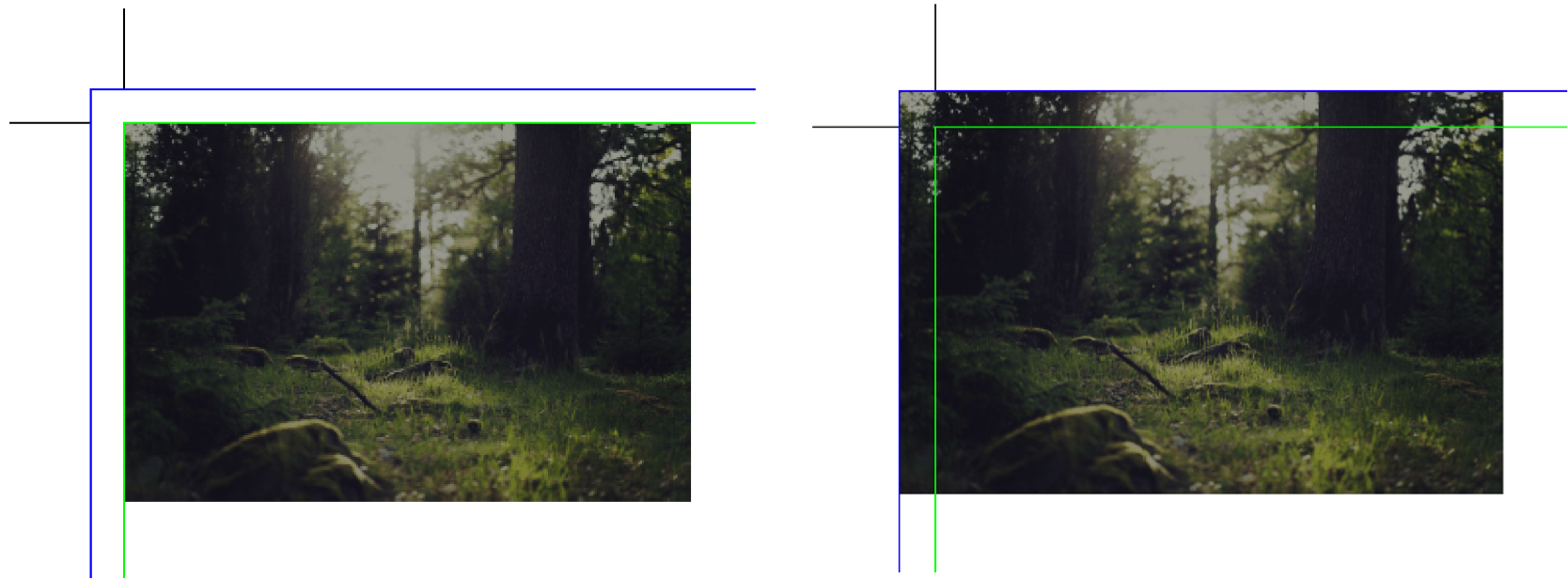
Bild ohne und mit Beschnittzugabe. Das Endformat (TrimBox) ist grün markiert. Mit negativen Längenangaben bei padding kann man den gezeigten Effekt erreichen.
In beiden Fällen wird das Papier (sofern es gedruckt wird) am grünen Rahmen abgeschnitten. In der Praxis treten aber im Druck und dem anschließenden Beschnitt kleine Ungenauigkeiten auf so dass der Schnitt nicht unbedingt exakt an der Kante des Bildes ist. Ist der Schnitt ein wenig zu weit vom Bild entfernt, sieht man im Ergebnis einen unschönen kleinen weißen Streifen. Um das zu vermeiden, schiebt man das Bild etwas in den Rand (Anschnitt) hinein und stellt sicher, dass immer »im Bild« ausgeschnitten wird. Wie groß die Beschnittzugabe ist, kann im Publisher eingestellt werden:
<Options bleed="3mm" />
Die Voreinstellung ist 0.
Zwei Dinge werden durch diese Angabe erreicht: zum einen wird der Anschnitt im
PDF markiert (die BleedBox, im Beispiel oben blau dargestellt), so dass die
weiter verarbeitende Software dies automatisch erkennt. Zweitens wird für manche Befehle (derzeit wird nur Box unterstützt) die Option bleed="..." nützlich.
<Box width="5" height="2" bleed="left" />
Die Box wird dann um die passenden Ausmaße vergrößert, ohne, dass man noch etwas rechnen muss.
Dieser Artikel bezieht sich auf den speedata Publisher in der Version 2.7.7. Andere Versionen haben womöglich andere Befehle oder die genannten Befehle zeigen ein anderes Verhalten. Bitte schau im Zweifelsfall in der Anleitung nach.
In der Serie »Feature der Woche« beschreibe ich einmal in der Woche mehr oder weniger nützliche Eigenschaften des Publishers. Kommentare gerne an mich per E-Mail oder einfach im Kommentarfeld.