Neues Feature: Tabellenumbruch und »Zukünftige Objekte«
Die neue Version 2.5.5 hat ein kleines, aber nettes Feature. Eigentlich sind es zwei schon bestehende Features, die durch eine kleine Änderung nun zusammenarbeiten:
- Man kann Objekte auf einer zukünftigen Seite platzieren.
- Tabellen können sich über mehrere Seiten erstrecken und werden automatisch umbrochen.
Nun können diese beiden Funktionalitäten kombiniert werden.
Es folgt ein etwas längeres Beispiel, das auch heruntergeladen werden kann.
Der Rahmen der Layoutdatei ist wie üblich (speichern unter layout.xml):
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
...
</Layout>
Alle nachfolgenden Befehle kommen an die Stelle der Auslassungspunkte.
Erst setze ich ein paar allgemeingültige Einstellungen:
<Options show-grid="no" trace="no"/>
<SetGrid nx="10" height="12pt"/>
<Pageformat width="5cm" height="6cm"/>
Die Rasterhöhe von 12 Punkt entspricht der Schriftgröße (bzw. genauer, dem Zeilenabstand) der vorgegebenen Schriftart. nx=10 ist willkürlich gewählt, ebenso wie die Seitengröße.
Ein wenig Abstand nach links und rechts innerhalb der Tabellenzellen schadet nicht. Die Angaben könnte ich auch später bei <Td> machen.
<Stylesheet>
td {
padding-left: 2pt;
padding-right: 2pt;
}
</Stylesheet>
Jetzt wird mit <Record element="data"> der Einsprungspunkt der Datenvarbeitung definiert. Unter der Annahme, dass die Datendatei ein Wurzelelement mit dem Namen data hat, startet die Verarbeitung des Layoutregelwerks (nachdem alle Top-Level Deklarationen durchgegangen wurden) an dieser Stelle.
Als erstes werden zwei Objekte ausgegeben, und zwar auf den nächsten beiden Seiten. Anstatt bei <PlaceObject> next als Schlüsselwort anzugeben, hätte ich auch die Zahl 2 explizit nennen können.
<Record element="data">
<PlaceObject page="next">
<Image file="_sampleb.pdf" width="10" height="5"/>
</PlaceObject>
<PlaceObject page="3">
<Image file="_sampleb.pdf" width="10" height="4"/>
</PlaceObject>
(_sampleb.pdf ist in der Distribution des speedata Publishers enthalten). Nun folgt eine Tabelle mit einem Tabellenkopf und 18 Zeilen à 3 Spalten, damit sie genau auf drei Seiten passt. Das dient natürlich nur zur Illustration. Strenggenommen ist es nicht notwendig, die Spalten mit <Columns>...</Columns> zu deklarieren, man kann aber Breitenangaben und für die Spalte gültige Vorgaben setzen.
<PlaceObject>
<Table stretch="max">
<Columns>
<Column width="1*" align="right" backgroundcolor="lightgreen" />
<Column width="1*" align="center" backgroundcolor="green"/>
<Column width="1*" align="left" backgroundcolor="darkgreen"/>
</Columns>
<!-- Wird auf jeder Seite wiederholt -->
<Tablehead>
<Tr backgroundcolor="darkseagreen">
<Td colspan="3" align="center">
<Paragraph><Value>Tabellenkopf</Value></Paragraph>
</Td>
</Tr>
</Tablehead>
<Loop select="18">
<Tr>
<Loop select="3">
<Td><Paragraph><Value>Zelle</Value></Paragraph></Td>
</Loop>
</Tr>
</Loop>
</Table>
</PlaceObject>
Und nicht vergessen, das Element <Record> noch zu schließen.
</Record>
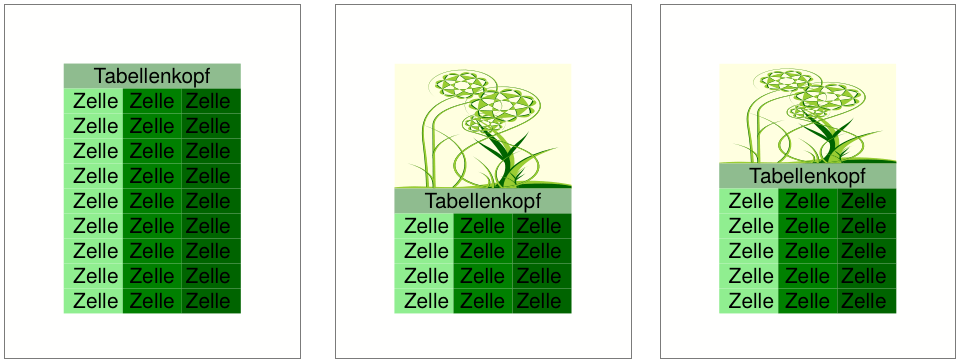
Das wars. Die Tabelle berücksichtigt nun die schon belegten Bereiche auf der Seite:

Hier nochmals der Download-Link: layout.xml. Übersetzt wird das wie immer mit sp --dummy oder mit sp, wenn es eine Datendatei gibt mit folgendem Inhalt: <data />.