Feature der Woche: Wiederholender Tabellenkopf (1)
Es gibt zwei Arten, in Tabellen Tabellenköpfe zu definieren. Die erste Variante stelle ich diese Woche vor. Sie eignet sich besonders, wenn der Tabellenkopf statisch ist. Die zweite Variante (nächste Woche) eignet sich, wenn gewisse Tabellenzellen als Kopfzeile dienen sollen. Beide Varianten kann man auch kombinieren.
Ausgangspunkt ist eine einfache Tabelle:
<Layout xmlns="urn:speedata.de:2009/publisher/en"
xmlns:sd="urn:speedata:2009/publisher/functions/en">
<Pageformat width="180mm" height="180mm"/>
<Options mainlanguage="German"/>
<Record element="data">
<PlaceObject>
<Table>
<Loop select="200">
<Tr>
<Td>
<Paragraph>
<Value>Tabelleninhalt</Value>
</Paragraph>
</Td>
</Tr>
</Loop>
</Table>
</PlaceObject>
</Record>
</Layout>
Die Kopfzeile definiert man in der Tabelle wie folgt (als Kindelement des Elements <Table>):
<Tablehead>
<Tr backgroundcolor="gray">
<Td>
<Paragraph>
<Value>Kopf</Value>
</Paragraph>
</Td>
</Tr>
</Tablehead>
man kann die Kopfzeile für die erste Seite separat definieren, in dem man das Attribut page spezifiziert (Voreinstellung ist all):
<Tablehead page="all">
... Kopf für alle Seiten ...
</Tablehead>
<!-- wenn page="first" wie unten definiert wird, gilt die Definition oben nicht für die erste Seite -->
<Tablehead page="first">
... Kopf für die erste Seite ...
</Tablehead>
Mit dieser Variante kann man nicht nur den (sich wiederholenden) Tabellenkopf bestimmen, sondern auch den Tabellenfuß. Das geht analog zu <Tablehead>, nur dass die Seitenauswahl anstelle von first last erlaubt.
<Tablefoot page="last">
<Tr backgroundcolor="gray">
<Td>
<Paragraph>
<Value>Fuß letzte Seite</Value>
</Paragraph>
</Td>
</Tr>
</Tablefoot>
<Tablefoot page="all">
<Tr backgroundcolor="gray">
<Td>
<Paragraph>
<Value>Fuß alle Seiten</Value>
</Paragraph>
</Td>
</Tr>
</Tablefoot>
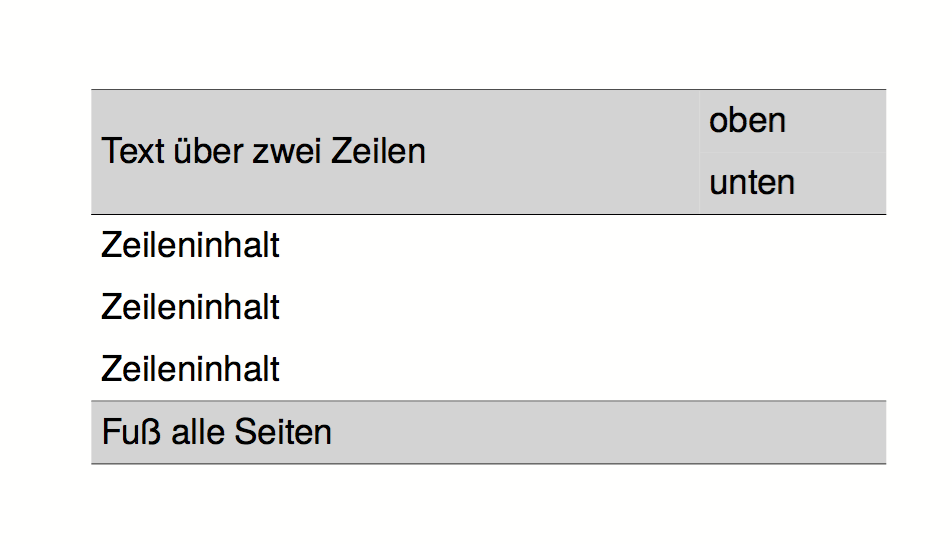
Tabellenköpfe und -füße müssen nicht nur aus einer Zeile bestehen. Sie können auch Linien und mehrere Zeilen enthalten. Zum Beispiel:
<Layout xmlns="urn:speedata.de:2009/publisher/en">
<Pageformat width="100mm" height="60mm"/>
<Options mainlanguage="German"/>
<Record element="data">
<PlaceObject>
<Table padding="1mm" stretch="max">
<Tablehead page="all">
<Tablerule color="black"/>
<Tr backgroundcolor="lightgray">
<Td rowspan="2">
<Paragraph>
<Value>Text über zwei Zeilen</Value>
</Paragraph>
</Td>
<Td>
<Paragraph>
<Value>oben</Value>
</Paragraph>
</Td>
</Tr>
<Tr backgroundcolor="lightgray">
<Td>
<Paragraph>
<Value>unten</Value>
</Paragraph>
</Td>
</Tr>
<Tablerule color="black"/>
</Tablehead>
<Tablefoot page="all">
<Tablerule color="black"/>
<Tr backgroundcolor="lightgray">
<Td colspan="2">
<Paragraph>
<Value>Fuß alle Seiten</Value>
</Paragraph>
</Td>
</Tr>
<Tablerule color="black"/>
</Tablefoot>
<Loop select="20">
<Tr>
<Td colspan="2">
<Paragraph>
<Value>Zeileninhalt</Value>
</Paragraph>
</Td>
</Tr>
</Loop>
</Table>
</PlaceObject>
</Record>
</Layout>